커스텀 ESLint 만들기
목차
팀에서 사용할 ESLint 만들기
팀 프로젝트에서 사용할 ESLint 설정을 만들고 배포하는 과정을 다루며, 이를 통해 코드 품질을 향상시키고 개발 효율성을 높이는 방법을 제시합니다.
ESLint란?
정의
ESLint는 자바스크립트와 타입스크립트 코드의 품질을 유지하기 위한 정적 분석 도구입니다. 소스 코드를 실행하지 않고 코드의 문법과 논리적 오류, 스타일 문제 등을 분석하여 결함을 사전에 발견할 수 있습니다.
주요 기능
- 문법 검사: 코드의 문법 오류를 자동으로 감지
- 스타일 가이드 준수: 팀에서 정한 코드 스타일 규칙을 적용
- 플러그인 지원: 다양한 플러그인을 통해 기능 확장
- 자동 수정: 일부 오류와 스타일 문제를 자동으로 수정
ESLint의 필요성
코드 품질 향상
ESLint는 코드의 일관성을 유지하고 잠재적인 버그를 사전에 발견하여 코드 품질을 높입니다.
팀 간 협업 강화
팀원 간의 코드 스타일과 규칙이 일관되면 협업이 원활해집니다. ESLint는 팀 전체가 동일한 규칙을 따르도록 강제하여 코드베이스의 일관성을 유지합니다.
자동화된 개발 워크플로우
ESLint는 CI/CD 파이프라인에 통합하여 코드가 병합되기 전에 자동으로 검사할 수 있습니다. 이를 통해 오류가 포함된 코드가 메인 브랜치에 합쳐지는 것을 방지할 수 있습니다.
ESLint 설정 파일 이해하기
기본 구조
ESLint 설정 파일은 JSON 또는 JavaScript 형식으로 작성할 수 있으며, 일반적으로 프로젝트 루트 디렉토리에 .eslintrc.json 또는 .eslintrc.js 파일로 위치합니다. 기본 구조는 다음과 같습니다:
json
{
"env": {
"browser": true,
"es2021": true},
"extends": ["eslint:recommended"],
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"rules": {
"indent": ["error", 2],
"linebreak-style": ["error", "unix"],
"quotes": ["error", "single"],
"semi": ["error", "always"]
}
}
주요 옵션
- env: 코드가 실행될 환경을 지정 (예: 브라우저, Node.js)
- extends: 기존의 ESLint 설정을 확장 (예:
eslint:recommended) - parserOptions: ECMAScript 버전과 모듈 시스템 등을 설정
- rules: 적용할 개별 규칙과 그 강도를 정의
root 옵션
모노레포와 같은 다중 프로젝트 환경에서 ESLint 설정 파일의 상속 관계를 관리하기 위해 root 옵션을 사용합니다.
- root: true: 이 설정 파일을 최상위로 간주하고 상위 디렉토리의 설정을 무시
- root: false: 상위 디렉토리의 설정을 상속받음
예시: 프로젝트 최상위 디렉토리의 .eslintrc.json:
json
{
"root": true,
"extends": ["eslint:recommended"],
"rules": { /* 공통 규칙 */ }
}
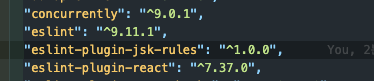
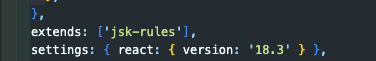
나만의 린트 만들어보기
https://www.npmjs.com/package/eslint-plugin-jsk-rules
https://github.com/jsk3342/eslint-plugin-jsk-rules
 %E1%84%89%E1%85%B3%E1%84%8F%E1%85%B3%E1%84%85%E1%85%B5%E1%86%AB%E1%84%89%E1%85%A3%E1%86%BA_2024-10-30%E1%84%8B%E1%85%A9%E1%84%92%E1%85%AE_10.15.43.png_
%E1%84%89%E1%85%B3%E1%84%8F%E1%85%B3%E1%84%85%E1%85%B5%E1%86%AB%E1%84%89%E1%85%A3%E1%86%BA_2024-10-30%E1%84%8B%E1%85%A9%E1%84%92%E1%85%AE_10.15.43.png_
 %E1%84%89%E1%85%B3%E1%84%8F%E1%85%B3%E1%84%85%E1%85%B5%E1%86%AB%E1%84%89%E1%85%A3%E1%86%BA_2024-10-30%E1%84%8B%E1%85%A9%E1%84%92%E1%85%AE_10.15.31.png_
%E1%84%89%E1%85%B3%E1%84%8F%E1%85%B3%E1%84%85%E1%85%B5%E1%86%AB%E1%84%89%E1%85%A3%E1%86%BA_2024-10-30%E1%84%8B%E1%85%A9%E1%84%92%E1%85%AE_10.15.31.png_
참고 자료
https://techblog.woowahan.com/15903/
https://www.youtube.com/watch?v=Be9q0k5BJ_s https://tech.kakao.com/posts/375 https://medium.com/@iamkjw/eslint-%EC%95%8C%EA%B3%A0-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0-6babb63da4d6
https://yceffort.kr/2022/06/how-to-write-my-own-eslint-rules
Subscribe to Liboo.blog
Get the latest posts delivered right to your inbox