동영상 스트리밍 처리 프로토콜을 알아보자
목차
🤔 학습 이유
서비스의 레퍼런스로 Zoom과 치지직 등 여러 스트리밍 서비스의 동작원리를 조사하던 중, 각 서비스별로 서로 다른 프로토콜을 사용하는 것을 발견할 수 있었다.
영상 송출에 사용되는 프로토콜을 조사하고 우리 서비스에 적합한 프로토콜을 선정하고자 한다!
- 동영상 스트리밍 처리 프로토콜
- HLS - 지연시간이 높지만 호환성이 좋음 (치지직) - 민지, 영길
- 왜 다른 프로토콜에 비해 지연시간이 길까?
- 어떻게 지연시간을 낮출 수 있을까?
- WebRTC - 지연시간이 낮지만 P2P에 적합 (구글미트) - 창현
- RTMP - 지연시간 낮음 (트위치) - 준서, 지수
- Dynamic Adapltive Streaming over HTTP
- SRT
- RTSP
- HLS - 지연시간이 높지만 호환성이 좋음 (치지직) - 민지, 영길
1️⃣ RTSP (Real Time Streaming Protocol)
스트리밍의 시작이라고 말할 수 있다. 1996년 등장하였으며 RTSP가 등장 전 영상, 음악 등 멀티미디어 정보를 완전히 다운로드한 후 시청할 수 있었음.
다만 오래된 기술이라 화질 저하, 미디어 서버 운영에 대한 높은 난이도 등으로 도태되고 있는 실정.
- 애플은 HLS가 개발되기 이전에 RTSP 기반의 QTSS로 비디오와 오디오를 처리했었음
- 하지만 QTSS가 애플 생태계에서만 최적화가 되어있었기 때문에 호환성 이유가 있었음
- RTSP는 HTTP 기반이 아닌 TCP, UDP 사용 → 네트워크 상태나 방화벽 문제로 인해 HTTP보다 호환성 낮음
- CCTV에서 사용하고 있는 프로토콜
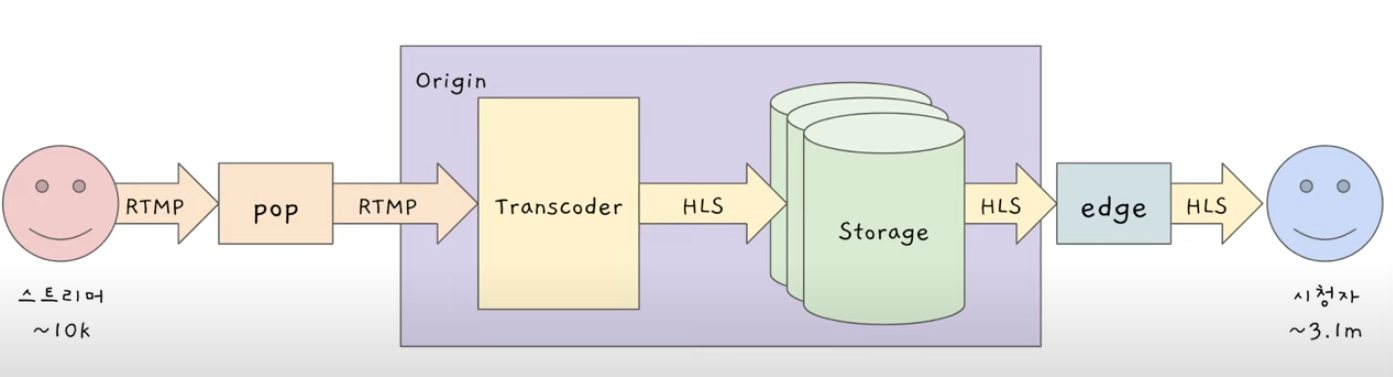
스트리머 → rtmp → 서버 → hls → 클라이언트
2️⃣ HLS (Hypertext Live Streaming)
참고자료
[https://medium.com/@cwh./%EB%8F%99%EC%98%81%EC%83%81-%EC%95%88%EB%81%8A%EA%B8%B0%EA%B3%A0-%EB%B3%B4%EB%8A%94%EB%B2%95-feat-ll-hls-a6a0c453b21f](https://medium.com/@cwh./%EB%8F%99%EC%98%81%EC%83%81-%EC%95%88%EB%81%8A%EA%B8%B0%EA%B3%A0-%EB%B3%B4%EB%8A%94%EB%B2%95-feat-ll-hls-a6a0c453b21f)
[https://medium.com/@delivalue100/hls-http-live-streaming-4fb1d2992d57](https://medium.com/@delivalue100/hls-http-live-streaming-4fb1d2992d57)
왜 만들어졌을까? feat. RTSP
- RTSP는 고정된 비트레이트로 콘텐츠 스트리밍에 최적화
- 고정 비트레이트의 경우 한가지 속도로만 데이터를 전송하다 보니 네트워크 상태가 변할 때에도 동일한 비트레이트로 스트리밍을 유지해야한다는 문제가 있음
⇒ 따라서 호환성이 높은 HTTP를 기반으로, 네트워크 상태에 따라 비디오 품질을 실시간으로 조정 가능한 가변 비트레이트 기능까지 도입된 것이 HLS
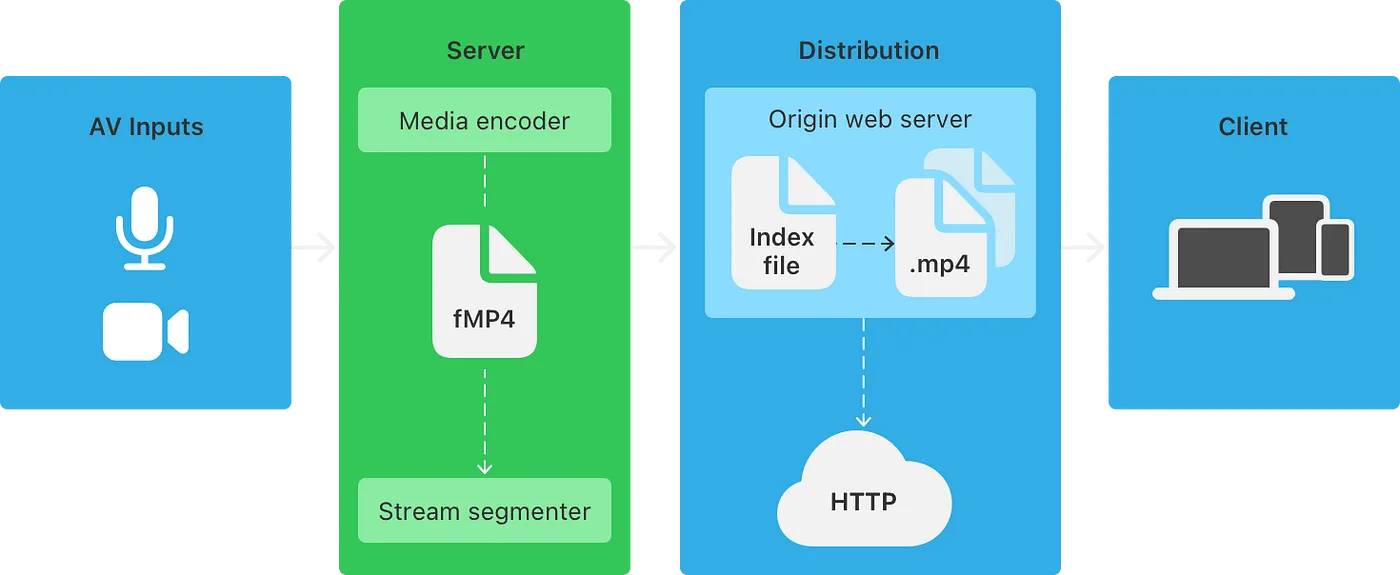
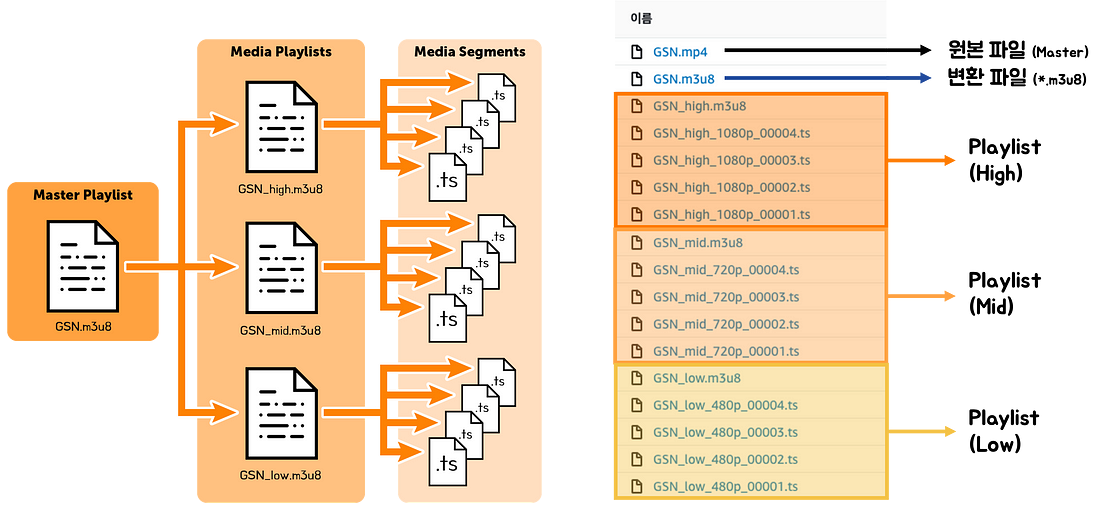
동작 원리 이해하기
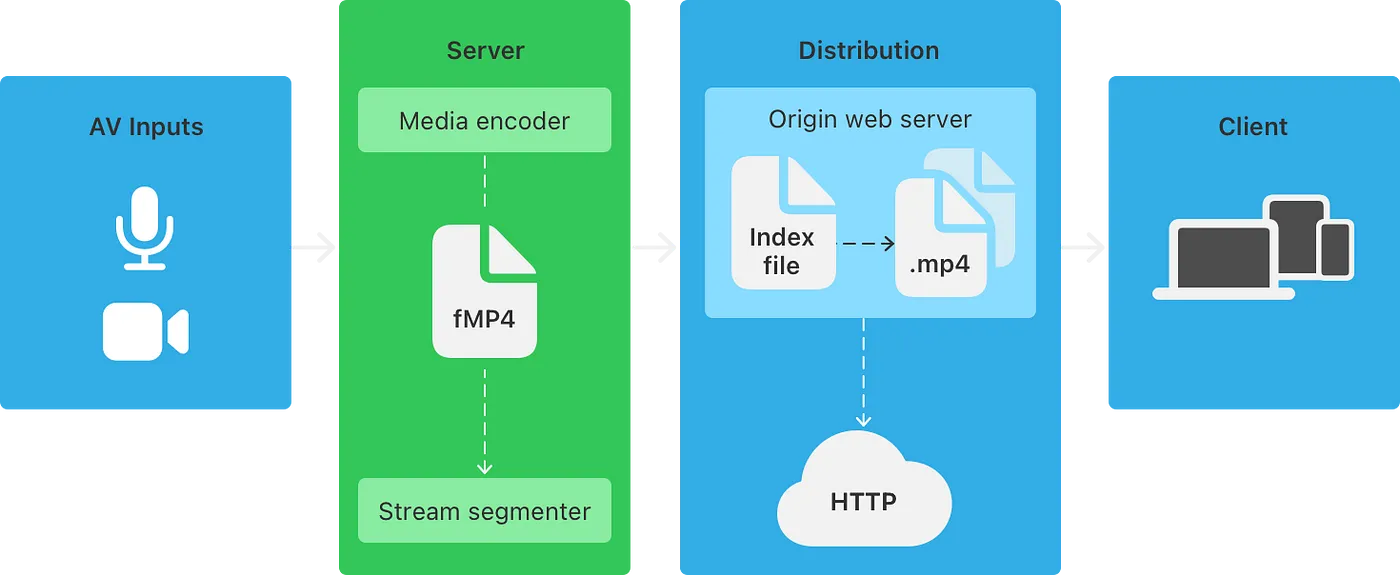
- HTTP기반의 단방향 미디어 스트리밍 프로토콜
- 일반 웹서버 + CDN을 활용해 콘텐츠 배포
- [비디오 → HTTP 파일 조각으로 나눔 → 전송 →] 재생
- HTTP 파일로 나누기 때문에 별도의 전용 서버가 필요하지 않다.
 image.png
image.png
 image.png
image.png
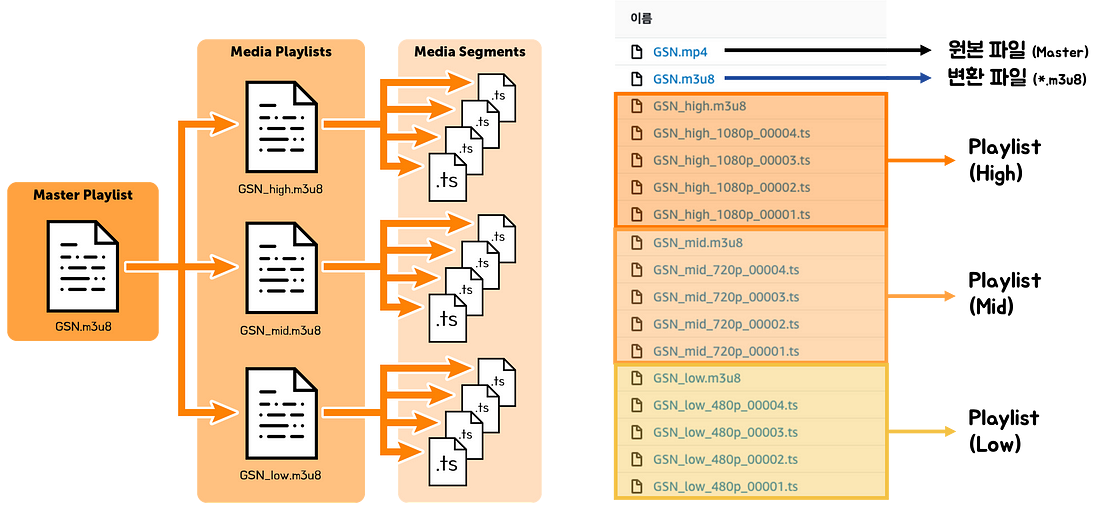
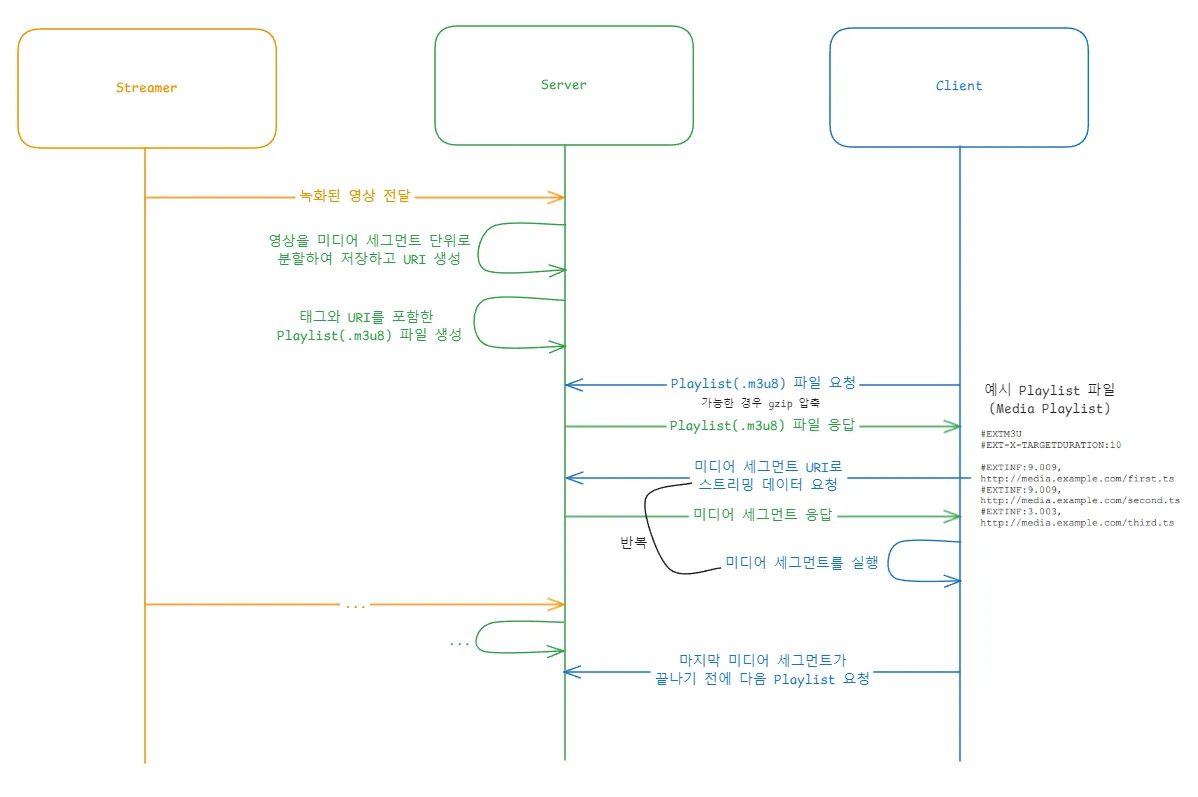
- m3u8 : 메타데이터
- 시작 태그
- hls 프로토콜 버전
- 세그먼트의 최대 길이
- 첫 번째 세그먼트의 시퀀스 번호
- 실제 세그먼트의 길이, 다음 세그먼트 인덱스
- 종료 태그
- ts : 실제 비디오의 조각들을 담고 있는 컨테이너
왜 다른 프로토콜에 비해 지연시간이 길까?
 image.png
image.png
지연시간이 긴 것에는 다양한 원인이 있었음
- UDP 를 사용하는 다른 프로토콜들과 달리 HLS 는
TCP를 사용한다. - HLS 는 오히려 실시간에 집중하기 보다는 데이터의 신뢰성과 효율성에 집중한 프로토콜이다.
- 동작 방식으로 인한 지연
- 서버에서 스트리밍할 비디오 파일을 짧은 세그먼트(2~10초)로 분할 → 재생을 시작하기 위해선 적어도 몇 개의 세그먼트가 필요해 초기 버퍼링 시간이 길어짐 (세그먼트 길이가 길수록 지연이 커질 수 있음) ⇒ CDN으로 세그먼트 캐싱해서 데이터 전송 시간을 개선하려함
- HTTP 기반 요청-응답 지연
- HTTP 기반이므로 각 세그먼트 마다 서버에 요청을 보내고 응답을 기다리는 시간이 필요. 네트워크의 상태나 응답 속도에 종속
- 가변 비트레이트 지연
- 네트워크 상태에 따라 최적의 비트레이트를 선택하기 위한 모니터링 진행 → 이 과정에서 비트레이트를 전환하며 지연이 발생함 ⇒ 지연이 시청 환경을 개선하지만 실시간성에서는 불리함!
- CDN 캐싱과 서버 최적화 이슈
- 세그먼트 파일이 여러 서버에 캐시되어도 여전히 HTTP 기반으로 동작해 추가적인 통신과정 필요
- 특히 사용자 많은 라이브방송에서는 CDN이 적절히 분배되지 않으면 지연 발생
⇒ 따라서 HLS는 라이브 스트리밍보다는 정적 비디오 플레이어에 더 적합
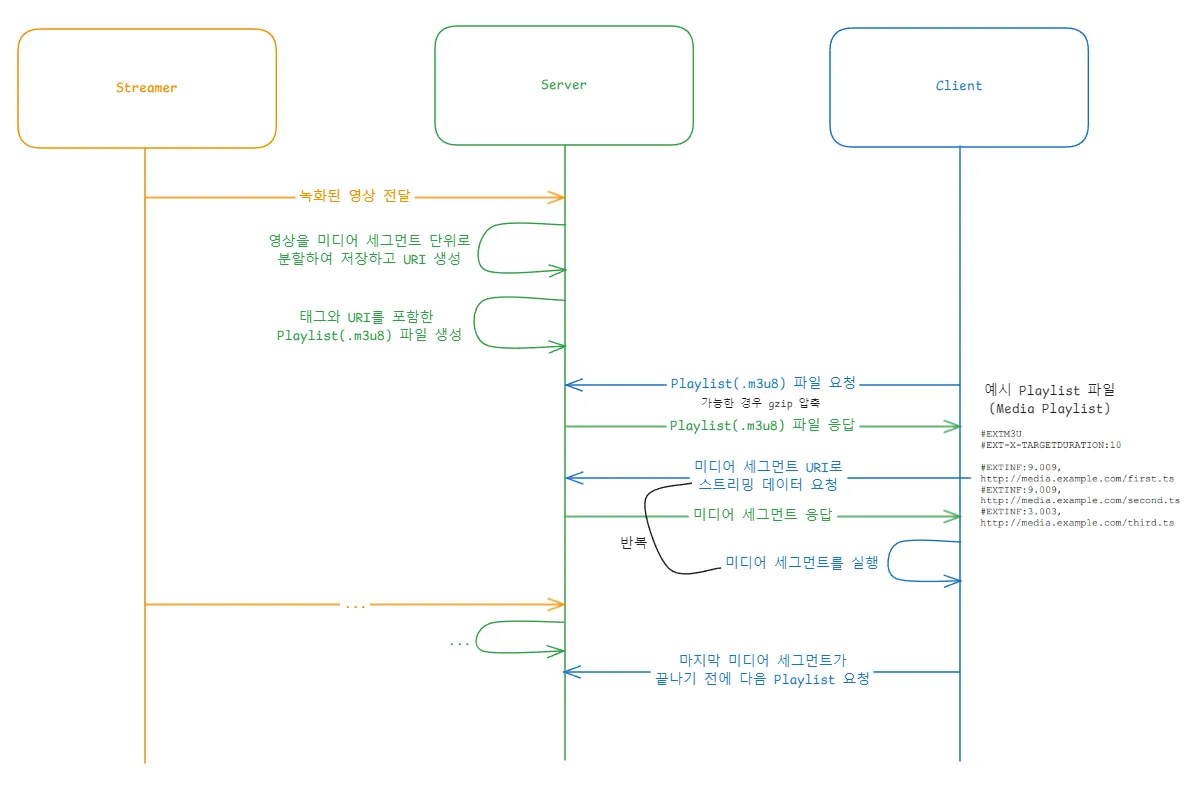
치지직에서의 HLS 사용법
 image.png
image.png
⇒ 결국 클라이언트가 플레이리스트의 미디어 세그먼트들을 순차적으로 GET하고 마지막쯤에 새로운 세그먼트를 요청하는 흐름이기 때문에 단방향 통신으로 동작한다.
+) 뒤로 돌려보기 안되는 이유..? 돌려보기 자체에 리소스 소모가 큰듯. 그냥 방송 종료 후 다시보기 기능을 넣는게 이득
지연시간 어떻게 개선할 수 있을까?
https://www.cdnetworks.com/ko/blog/media-delivery/http-live-streaming/
- 세그먼트 길이 단축
- 6초 이상의 기본적인 세그먼트 길이를 2~1초로 줄이기
- 짧아질수록 서버와 클라이언트 사이에 요청이 많아 부하가 생길 수 있으니 균형점을 찾아야함
- 6초 이상의 기본적인 세그먼트 길이를 2~1초로 줄이기
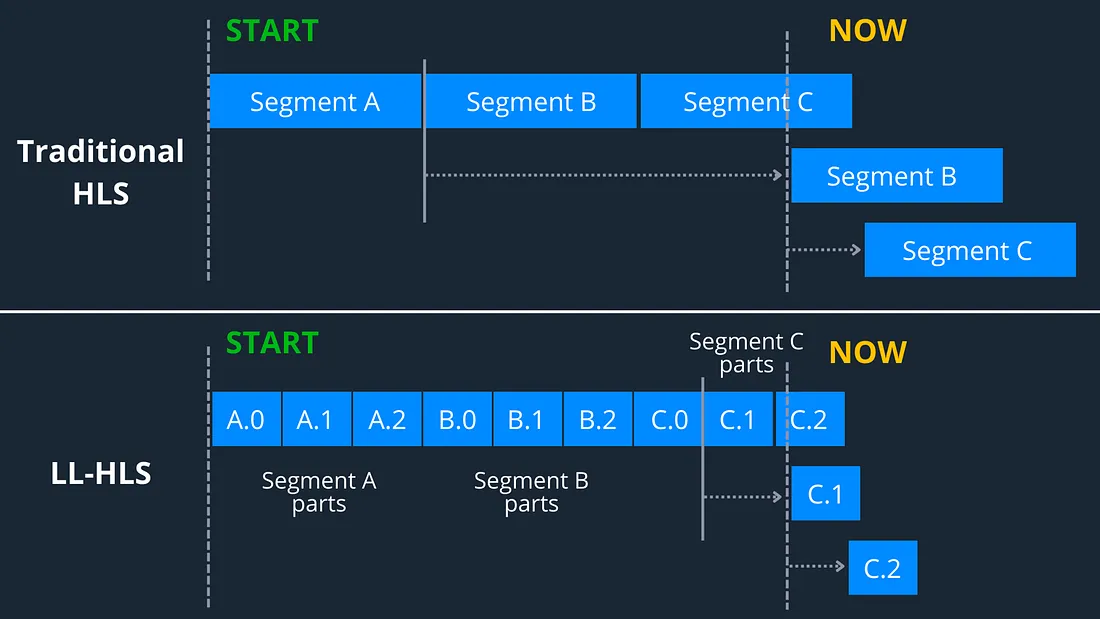
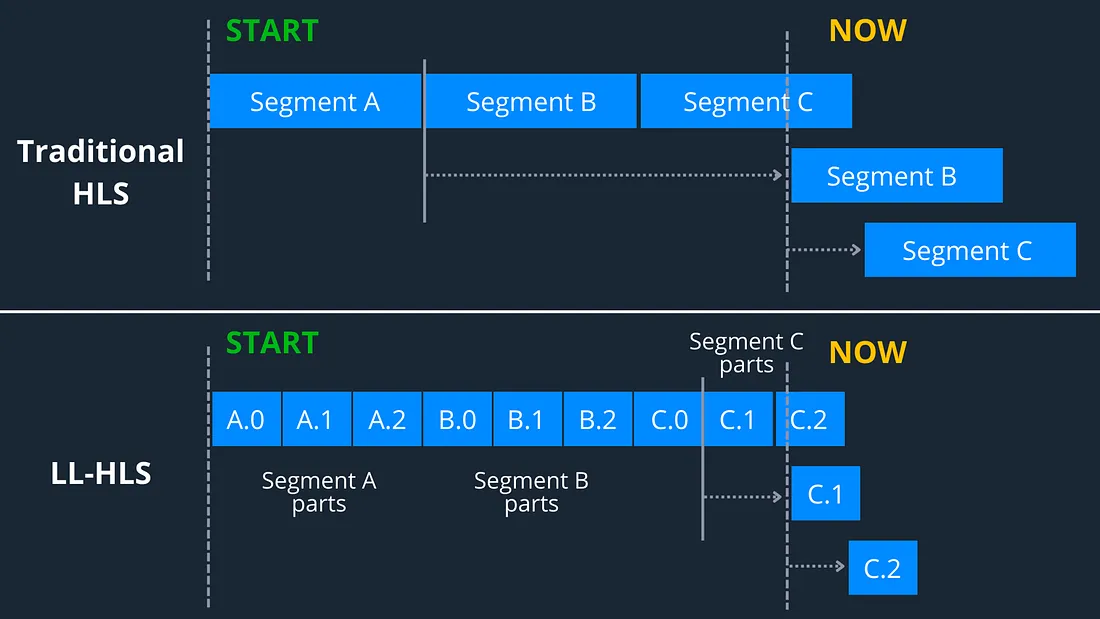
- LL-HLS 도입
- 애플이 개발한 HLS의 초저지연 버전
- 세그먼트 내에서 더 작은 단위인 파트로 나눠 전송하며, 세그먼트가 완전히 준비되지 않아도 일부를 먼저 전송함
- 세그먼트 프리페칭
- 클라이언트가 다음 세그먼트를 미리 예측하고 사전 다운로드
- 송출 환경 최적화
- 치지직 공지사항을 보니 송출 프로그램을 최적화하는 방법도..
- 스트리머가 키프레임 간격을 너무 짧게 설정 →세그먼트가 너무 짧아짐, 서버 부하 ⇒ 버퍼링 많아짐 이슈인듯
비트레이트와 세그먼트
- 비트레이트
m3u8플레이리스트 파일 수정EXT-X-STREAM-INF태그를 사용하여 비트레이트를 설정
text
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-STREAM-INF:BANDWIDTH=1500000
# 이 스트림에 대한 메타데이터를 정의
# BANDWIDTH=1500000은 이 스트림의 대역폭 요구 사항이 1,500,000 비트(1.5 Mbps)임을 나타냄
stream_1500.m3u8
2. 추가적인 태그 설명
- **#EXT-X-DISCONTINUITY**: 이전 세그먼트와의 **연속성이 끊어짐**을 표시합니다. 이는 광고와 같은 **다른 유형의 미디어를 삽입**할 때 사용됩니다.
text
m3u8
#EXT-X-DISCONTINUITY
- **예시**: 이 태그 뒤에 오는 세그먼트는 이전 미디어와는 다르게 인코딩되었거나 다른 타입의 미디어임을 의미합니다.
- **#EXT-X-STREAM-INF**: **다중 비트레이트 스트림** 또는 **적응형 스트리밍**을 위해 사용됩니다. 여러 비트레이트를 가진 대체 스트림이 있을 때, 클라이언트가 네트워크 상태에 따라 적절한 스트림을 선택할 수 있도록 합니다.
text
m3u8
#EXT-X-STREAM-INF:BANDWIDTH=800000,RESOLUTION=640x360
low.m3u8
#EXT-X-STREAM-INF:BANDWIDTH=1500000,RESOLUTION=1280x720
medium.m3u8
- **예시**: 800kbps, 1500kbps로 각각 다른 해상도의 스트림을 제공합니다. 클라이언트는 네트워크 상황에 따라 적절한 `m3u8` 파일을 선택하게 됩니다.
- **#EXT-X-KEY**: 세그먼트의 **암호화 키 정보**를 제공합니다. HLS에서는 콘텐츠 보호를 위해 **AES-128 암호화**를 사용하여 세그먼트를 암호화할 수 있습니다.
text
m3u8
#EXT-X-KEY:METHOD=AES-128,URI="https://example.com/key"
- **예시**: 세그먼트를 AES-128로 암호화하며, 암호화 키를 가져올 위치는 `https://example.com/key`입니다. 2. **세그먼트**
1. FFmpeg로 비디오를 여러 해상도로 인코딩할 때 `-hls_time`을 사용하여 세그먼트의 길이를 설정 (기본 10초)
2. [https://frontdev.tistory.com/entry/ffmpeg%EB%A1%9C-hls-%EB%A7%8C%EB%93%A4%EA%B8%B0-%EC%98%B5%EC%85%98%EC%A0%95%EB%A6%AC](https://frontdev.tistory.com/entry/ffmpeg%EB%A1%9C-hls-%EB%A7%8C%EB%93%A4%EA%B8%B0-%EC%98%B5%EC%85%98%EC%A0%95%EB%A6%AC)
text
- ffmpeg -i hasashin.mp4 -b:v 1M -g 60 -hls_time 2 -hls_list_size 0 -hls_segment_size 500000 output.m3u8
출처: https://frontdev.tistory.com/entry/ffmpeg로-hls-만들기-옵션정리 [Front End Develop:티스토리]
- 결론
- 높은 비트레이트와 긴 세그먼트: 높은 비트레이트를 사용하면서 긴 세그먼트를 전송할 경우, 네트워크 대역폭을 효율적으로 사용할 수 있지만, 지연 시간이 증가. 특히 불안정한 네트워크에서는 재생 품질이 저하됨.
- 낮은 비트레이트와 짧은 세그먼트: 낮은 비트레이트와 짧은 세그먼트를 조합하면, 재생 안정성이 높아지고 지연 시간 감소, 비디오 품질은 저하. ⇒ 이게 우리서비스에 적합하지 않을까?
LL-HLS의 지연시간 개선 방법
 image.png
image.png
- 하나당 10초 정도인 ts 가 아닌 1초 이하 정도의 CMAF 컨테이너에 담아서 생성 즉시 전송한다.
- 또한 m3u8 파일에 추가적인 메타데이터가 들어간다.
LL-HLS 관련 메타데이터
- #EXT-X-PART-INF: 저지연 HLS에서 사용되는 태그로, 세그먼트가 파편(chunk)으로 나뉘어 전송되는 경우 각 파편의 정보를 포함합니다.
text
m3u8
#EXT-X-PART-INF:PART-TARGET=1.0
- **예시**: 각 파편의 타겟 길이가 **1초**임을 의미합니다. - **#EXT-X-PRELOAD-HINT**: LL-HLS에서 아직 완료되지 않은 세그먼트나 파편에 대해 **미리 가져올 힌트**를 제공합니다. 이를 통해 클라이언트가 지연 시간을 줄이기 위해 미리 준비할 수 있습니다.
text
m3u8
#EXT-X-PRELOAD-HINT:TYPE=PART,URI="segment3_part1.ts"
- **예시**: `segment3_part1.ts` 파편을 미리 로드할 힌트입니다.
응답 지연
저번 금요일에 회고 시간에, Short Polling, Long Polling 이 나왔던 적이 있었는데 이와 비슷한 방식으로 지연 시간을 줄였다고 보면 쉬울 것 같다.
Short Polling 은 주기적으로 서버에 요청을 보내서 업데이트 된 사항이 있는지를 체크한다. 만약 업데이트된 사항이 없다면 서버는 304(Not Modified), 200 를 반환한다.
이때 클라이언트는 업데이트된 사항이 있을 때 까지 또 요청을 보낸다.
Long Polling (200) 은 클라이언트가 서버에 요청을 보냈을 때, 업데이트가 되기 전까지는 서버가 응답을 되돌려주지 않고 연결을 유지(지연)하다가, 업데이트가 된 순간 응답을 보낸다.
기존 HLS는 메타데이터(플레이리스트) 인 .m3u8 파일을 지속적으로 서버에 요청해서 .m3u8 을 토대로 세그먼트를 재생하는 방식인데, 지속적으로 서버에 요청 이 과정이 지연시간의 주범이다. 이 시간 동안 클라이언트는 세그먼트를 받는게 아니라 대기를 해버리기 때문에, 실제 동영상 파일인 세그먼트를 업데이트가 되고 나서야 받을 수 있다.
기존 HLS 는 HTTP 요청을 주기적으로 보내서 .m3u8 이 업데이트가 되었는지 확인을 한다. 만약 업데이트가 되지 않았다면 또 서버에 요청을 보내고, 업데이트가 되었다는 응답을 받고 나서야 실제 스트리밍 데이터인 세그먼트를 받아온다.
LL-HLS 는
- 클라이언트의 플레이리스트 요청:
- 클라이언트가 서버에
.m3u8플레이리스트를 요청합니다. 이때 클라이언트는 최신 세그먼트를 가져오기를 원합니다.
- 클라이언트가 서버에
- 서버의 요청 지연(Blocking):
- 만약 서버에 새로운 세그먼트가 아직 생성되지 않은 경우, 서버는 즉시 응답을 하지 않고 요청을 일정 시간 동안 대기(Blocking) 시킵니다. 이 대기 시간 동안 서버는 새로운 세그먼트가 생성되기를 기다립니다.
- 새로운 세그먼트 생성 시 응답:
- 새로운 세그먼트가 생성되면 서버는 대기 중인 클라이언트의 요청에 응답하여 최신 플레이리스트를 반환합니다. 클라이언트는 이를 통해 바로 다음 세그먼트를 가져가 재생을 시작할 수 있습니다.
- 업데이트 주기 단축:
- 이러한 방식은 기존의 주기적인 폴링 방식보다 지연 시간을 훨씬 줄일 수 있습니다. 즉, 클라이언트가 계속해서 플레이리스트를 요청하여 최신 정보를 받기 위해 대기하지 않도록 하여 지연 시간을 줄입니다.
서버의 부하
LL-HLS 는 세그먼트를 더 짧게 생성하기 때문에 당연히 세그먼트를 더 자주 생성하게 되고, m3u8 의 업데이트도 더 많이 일어난다. 따라서 서버의 부담이 증가하게 된다.
서버의 부담을 줄이는 방법은 있을까?
서버 부하를 줄이기 위한 방안
- CDN(Content Delivery Network) 사용
- LL-HLS에서 서버 부하를 줄이기 위해 가장 많이 사용되는 방법 중 하나는 CDN을 사용하는 것입니다. CDN은 스트리밍 콘텐츠를 여러 지점에 캐시하고, 지리적으로 가까운 사용자에게 콘텐츠를 제공함으로써 서버의 부하를 분산시킵니다.
- CDN을 사용하면 클라이언트가 직접 서버에 연결하는 대신 CDN에서 콘텐츠를 받아가므로, 서버의 직접적인 요청 수를 줄일 수 있습니다.
- 효율적인 세그먼트 생성 및 캐싱
- 서버는 세그먼트를 효율적으로 생성하고, 재사용 가능한 세그먼트를 캐싱함으로써 부하를 줄일 수 있습니다. 특히, 플레이리스트와 세그먼트가 자주 변경되기 때문에, 이를 적절히 캐싱하여 동일한 콘텐츠를 여러 클라이언트가 요청하는 경우 서버에서 재생성할 필요가 없도록 해야 합니다.
- 최적의 플레이리스트 및 세그먼트 길이 조정
- LL-HLS에서는 지연 시간을 줄이기 위해 세그먼트를 작은 크기로 나누지만, 너무 작은 단위의 세그먼트는 서버 부하를 크게 증가시킬 수 있습니다. 따라서 적절한 세그먼트 길이와 플레이리스트 갱신 주기를 설정하여 서버 부하와 지연 시간을 균형 있게 맞추는 것이 중요합니다.
대신 safari 를 제외한 브라우저에서는
- hls.js → hls 스트림을 브라우저가 이해할 수 있는 포맷으로 변환하여
3️⃣ WebRTC (Web Real-Time Communication)
웹 브라우저 간에 플러그인의 도움 없이 서로 통신할 수 있도록 설계된 Javascript API
→ 별다른 소프트웨어 없이 카메라, 마이크 등을 사용하여 실시간 커뮤니케이션을 제공
음성 통화, 영상 통화, P2P 파일 공유 등으로 활용됨
WebRTC의 장점
WebRTC는 낮은 Latency를 갖는다
- WebRTC는
P2P(peer-to-peer)방식으로 데이터를 전송- P2P는 중간 서버를 거치지 않음
- WebRTC는 UDP 기반으로 작동하여 신속하게 패킷을 전송
- HLS와 RTMP는 TCP 기반
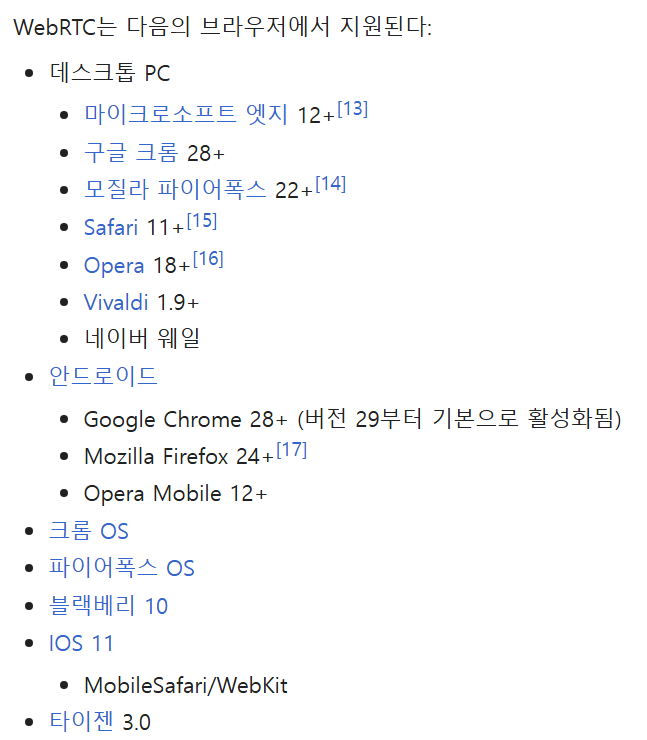
WebRTC는 호환성이 높다
 image.png
image.png
WebRTC의 단점
많은 사용자가 사용할 수 없다 (스케일링 문제)
- WebRTC는 P2P(peer-to-peer) 구조로 작동하기 때문에 각 사용자 간의 직접적인 연결을 설정
- 사용자가 많아질수록 필요한 연결 수가 기하급수적으로 증가함
 image.png
image.png
- N명의 사용자가 있을 때 사용자 한명이 추가되면 N개의 연결이 필요
- 서버와 클라이언트 모두에 큰 부담
- 네트워크 대역폭과 성능 저하 초래
화질 문제 (성능문제)
- 실시간 비디오와 오디오 스트리밍을 위해 상당한 대역폭을 소모
- 특히 고화질 비디오 스트림은 많은 대역폭을 요구
- 대역폭이 제한된 환경에서는 패킷 손실이 발생할 수 있으며, 이는 전체 스트림의 품질 저하로 이어짐
- WebRTC는 UDP 기반이므로 패킷 손실이 일어날 수 있음
- 다수의 사용자가 동시에 스트리밍을 시도하면 대역폭이 고갈될 위험
대규모 라이브 방송에 불완전함
- 예측 불가능한 대역폭 소모
- HLS나 RTMP의 예측 가능한 방식
- HLS나 RTMP는 중앙 서버에서 스트리밍을 관리하고 일반적으로 미리 인코딩된 비디오 조각을 전송
- 스케일링 가능 : 수많은 사용자에게 콘텐츠를 효율적으로 배포할 수 있음
- WebRTC는 미리 인코딩된 스트림을 사용하지 않기 때문에 대역폭이 비디오 품질과 사용자 수에 따라 즉각적으로 변동함
- HLS나 RTMP의 예측 가능한 방식
WebRTC보다 빠른 기술이 있을까?
WebTransport
- WebTransport는 UDP 기반으로 통신
- WebRTC의 signaling 없이도 서버와의 실시간 데이터 교환 가능
그러나 WebTransport는 아직 개발 단계이며, 안정적인 표준화가 이루어지지 않아 모든 브라우저에서의 지원이 불확실
WebRTC처럼 실시간 오디오와 비디오 전송을 위한 최적화가 충분하지 않음
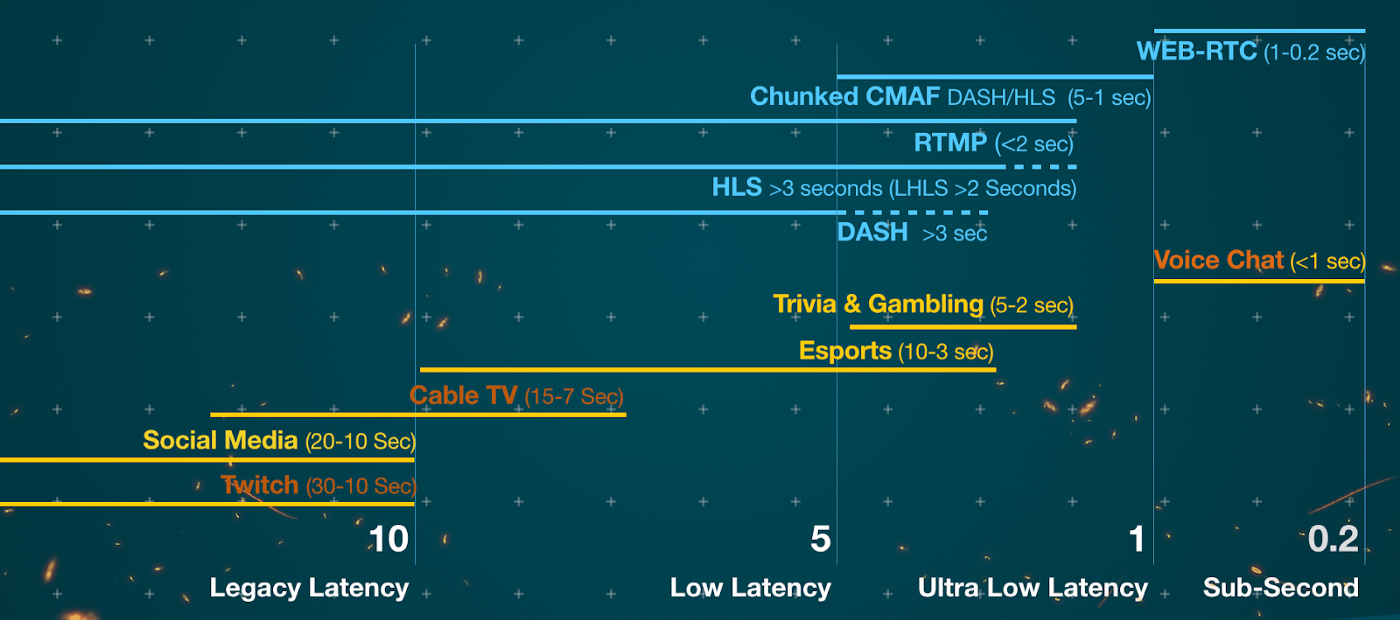
HLS vs WebRTC 비교
**HLS**(HTTP Live Streaming)와 **WebRTC**는 모두 실시간 스트리밍을 위한 기술이지만, **사용 목적**, **지연 시간**, **보안** 및 **호환성** 측면에서 큰 차이가 있습니다. 사용하려는 애플리케이션의 유형에 따라 각 기술의 장단점을 비교해보고 어떤 것이 더 적합한지 선택해야 합니다. 아래는 HLS와 WebRTC를 실시간 스트리밍 웹 서비스의 관점에서 비교한 것입니다.
### 1. 지연 시간
- **HLS**:
- **지연 시간**: HLS는 HTTP 기반 프로토콜로 설계되어 있으며, **10~30초**의 지연 시간이 발생하는 것이 일반적입니다. 심지어 **저지연 HLS(LL-HLS)**를 사용하더라도 2~5초 정도의 지연 시간이 존재할 수 있습니다.
- **용도**: 따라서 HLS는 실시간성이 요구되지 않는 스트리밍에 적합합니다. 예를 들어, 뉴스 방송, 스포츠 경기, 강의 등의 상황에서 몇 초 정도의 지연이 큰 문제가 되지 않는다면 HLS가 적합합니다.
- **WebRTC**:
- **지연 시간**: WebRTC는 **1초 미만의 매우 낮은 지연 시간**을 목표로 설계되어, 실시간 인터랙티브한 통신에 적합합니다.
- **용도**: 화상 회의, 게임 스트리밍, 실시간 원격 조작 등 **매우 빠른 반응**이 필요한 애플리케이션에 적합합니다. WebRTC의 P2P 연결 방식 덕분에 지연 시간을 최소화할 수 있습니다.
### 2. 사용 사례
- **HLS**:
- **주로 대규모 시청자 대상의 스트리밍**: HLS는 대규모 스트리밍 서비스(예: YouTube, Twitch 등)에서 매우 효과적입니다. HTTP 기반이라 기존 **CDN(Content Delivery Network)** 인프라를 활용해 손쉽게 콘텐츠를 전송할 수 있으며, 수천에서 수백만 명의 시청자가 동시에 스트리밍을 보는 데 적합합니다.
- **적응형 스트리밍**: 네트워크 상태에 따라 비디오 품질을 조정하는 **적응형 스트리밍**을 기본적으로 제공하므로, 시청자의 네트워크 환경에 맞춰 끊김 없이 서비스를 제공합니다.
- **WebRTC**:
- **1:1 혹은 소규모 그룹 통신**: WebRTC는 **화상 통화**, **화상 회의**, **온라인 협업 툴** 등 소규모 실시간 커뮤니케이션에 최적화되어 있습니다. 또한, 게임 스트리밍과 같은 실시간 반응이 중요한 상황에도 적합합니다.
- **P2P 연결**: WebRTC는 주로 **P2P 연결**을 통해 데이터를 직접 전송하므로 서버의 부하를 줄일 수 있지만, 대규모 시청자를 대상으로 하기에 효율적이지 않을 수 있습니다.
### 3. 확장성
- **HLS**:
- **대규모 스트리밍에 최적**: HLS는 HTTP 기반이기 때문에 **CDN**을 사용하여 확장성을 쉽게 확보할 수 있습니다. 수천 명 이상의 사용자가 동시에 스트리밍을 소비할 수 있으며, 서버 부담을 덜 수 있습니다.
- **WebRTC**:
- **제한된 확장성**: WebRTC는 브라우저 간 **P2P 연결**을 사용하므로, 직접 연결의 수가 증가할수록 확장성이 제한됩니다. 예를 들어, 많은 참가자 간의 연결이 필요하면 각 클라이언트의 네트워크 및 CPU 자원이 급격히 소모됩니다.
- **SFU 사용**: 확장성을 늘리기 위해 **SFU(Selective Forwarding Unit)**를 도입하여 각 클라이언트가 모든 참가자와 직접 연결하지 않고 중앙 서버를 통해 연결을 관리할 수 있도록 할 수 있습니다. 이를 통해 약 100명 이상의 사용자까지 확장 가능합니다.
### 4. 네트워크 호환성 및 안정성
- **HLS**:
- **HTTP 기반 전송**: HLS는 HTTP 기반이기 때문에, 대부분의 방화벽을 통과하고 네트워크 호환성이 매우 뛰어납니다.
- **안정적**: HTTP와 TCP를 사용하여 데이터 전송이 신뢰적이며, 중간에 발생하는 패킷 손실을 재전송하는 메커니즘이 있어 안정적인 스트리밍을 제공합니다.
- **WebRTC**:
- **NAT Traversal**: WebRTC는 P2P 연결을 위해 **STUN** 및 **TURN** 서버를 사용하여 NAT 뒤에 있는 클라이언트를 연결합니다. 하지만 네트워크 환경에 따라 연결 설정이 복잡해지거나 문제가 발생할 수 있습니다.
- **UDP 기반 전송**: 주로 **UDP**를 사용하여 낮은 지연 시간을 제공하지만, 패킷 손실 시 재전송을 보장하지 않아 네트워크 상태가 좋지 않을 때 품질 저하가 발생할 수 있습니다.
### 5. 보안
- **HLS**:
- **HTTPS와 함께 사용**: HLS는 HTTP 기반으로, **HTTPS**를 사용해 데이터를 암호화할 수 있습니다. 또한, **DRM(디지털 권리 관리)**과 함께 사용해 콘텐츠 보호를 구현할 수 있습니다.
- **WebRTC**:
- **기본적으로 암호화된 통신**: WebRTC는 모든 오디오, 비디오, 데이터 스트림을 **DTLS**(Datagram Transport Layer Security)와 **SRTP**(Secure Real-Time Transport Protocol)를 사용해 암호화합니다. 기본적으로 강력한 보안이 내장되어 있습니다.
### 6. 브라우저 지원
- **HLS**:
- **Safari와 iOS 네이티브 지원**: Apple 기기와 Safari 브라우저에서 기본적으로 지원하지만, Chrome, Firefox 등 다른 브라우저에서는 JavaScript 라이브러리(**hls.js**)가 필요합니다.
- **WebRTC**:
- **모든 최신 브라우저 지원**: WebRTC는 **Chrome**, **Firefox**, **Safari**, **Edge** 등 대부분의 최신 브라우저에서 네이티브로 지원됩니다. 추가적인 플러그인이 필요 없이 실시간 통신 기능을 사용할 수 있습니다.
### 결론
- **HLS**는 **대규모 스트리밍**에 적합하며, 상대적으로 긴 지연 시간을 허용할 수 있는 **방송, 교육, 엔터테인먼트**와 같은 서비스에서 주로 사용됩니다. **HTTP 기반**이므로 네트워크 호환성이 높고, 기존 CDN 인프라를 활용할 수 있는 장점이 있습니다.
- **WebRTC**는 **즉각적인 반응이 필요한 실시간 인터랙티브 애플리케이션**에 적합합니다. **낮은 지연 시간**과 **보안성**을 갖추고 있어 **화상 회의, 실시간 통신, 온라인 협업 도구** 등에 적합하며, 브라우저에서 네이티브로 지원되는 장점이 있습니다. 다만, **확장성** 측면에서는 SFU와 같은 구조적 보완이 필요합니다.
따라서, **대규모 시청자와의 방송**에는 HLS가 적합하고, **소규모 실시간 상호작용**이나 **낮은 지연 시간이 필요한 서비스**에는 WebRTC가 더 나은 선택이 될 것입니다.
3️⃣ RTMP (Real-Time Messaging Protocol)
참고자료
https://www.cdnetworks.com/ko/blog/media-delivery/what-is-rtmp-ingest/
https://ossrs.net/lts/en-us/docs/v6/doc/flv
https://growthvalue.tistory.com/178
https://ossrs.net/lts/en-us/docs/v4/doc/delivery-http-flv
https://medium.com/@delivalue100/rtmp-realtime-messaging-protocol-c4474e464ffd
https://obsproject.com/forum/whats-new/posts/2763754/ - OBS 포럼
https://devocean.sk.com/blog/techBoardDetail.do?ID=164296
https://blog.naver.com/mingyo01/222050438291
https://velog.io/@chosj1526/%EC%8B%9C%EC%8A%A4%ED%85%9C-%EB%94%94%EC%9E%90%EC%9D%B8-%ED%8A%B8%EC%9C%84%EC%B9%98-%EC%8B%9C%EC%8A%A4%ED%85%9C-%EB%94%94%EC%9E%90%EC%9D%B8
개요
 image.png
image.png
 image.png
image.png
- 개발자: Adobe Systems (원래 Macromedia가 개발)
- 출시 시기: 2003년
- 주요 용도: 실시간 비디오 및 오디오 스트리밍, 특히 라이브 방송
-
특징:
어도브에서 규정한 만큼 기존에는 Flash Player을 지원하기 위해 작성된 기술이었다.
그러나 최근 어도브에서 Flash Player의 지원을 중단한 만큼 점차 사용률이 저조해지고 있다.
하지만 이는 클라이언트 단에서의 문제점이고, 영상 데이터를 서버로 옮기고 저장하는 데에 있어서는 높은 지연 시간과 효율을 가지고 있기에, HLS, MPEG-DASH, HTTP-FLV와 같은 기술과 함께 사용된다.
- 저지연 스트리밍: 실시간 스트리밍에 적합한 낮은 지연 시간
- 양방향 통신: 클라이언트와 서버 간의 실시간 데이터 전송 가능
- 유연성: 비디오, 오디오, 데이터 스트림을 동시에 전송
지연시간이 빠른 이유
- 지속적인 연결 유지: RTMP는 클라이언트와 서버 간에 지속적인 TCP 연결을 유지합니다. 이는 데이터 전송 시마다 새로운 연결을 설정할 필요가 없기 때문에 연결 설정에 따른 오버헤드를 줄여줍니다.
- 작은 청크(chunk) 단위 전송: 데이터를 작은 청크로 분할하여 전송함으로써, 데이터가 준비되는 즉시 전송할 수 있습니다. 이는 버퍼링 시간을 최소화하고, 실시간 성능을 향상시킵니다.
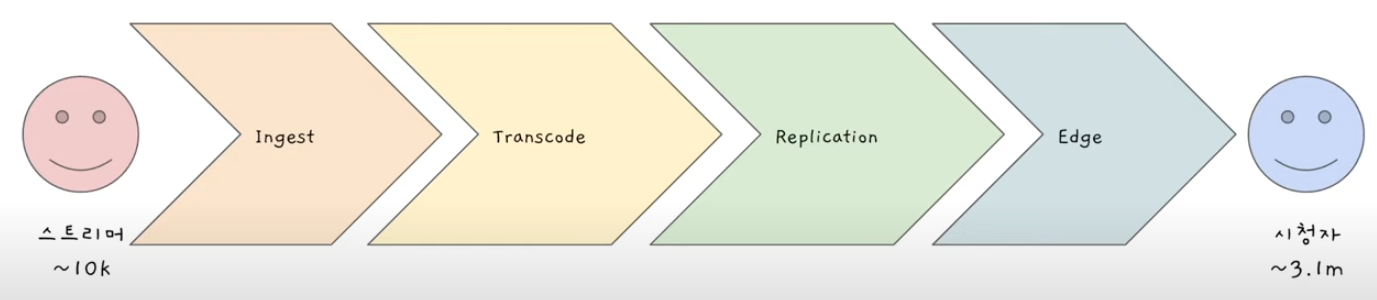
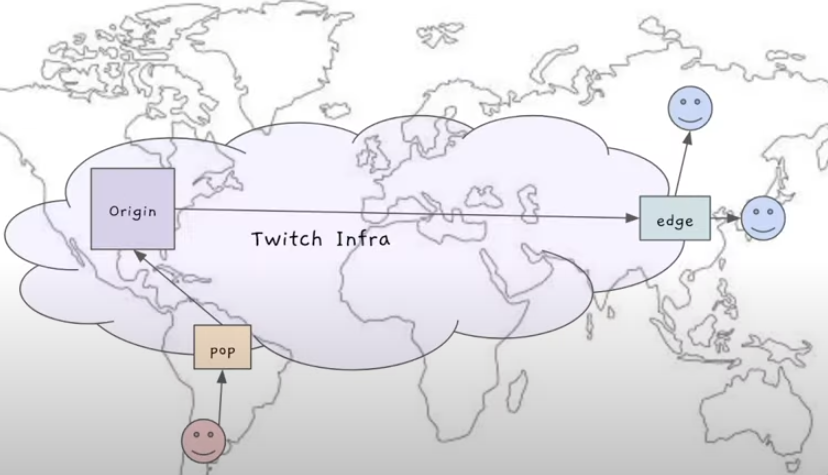
트위치의 경우 스트리머 → Ingest → Transcode → Replication → Edge → 시청자를 거치며 스트리밍 데이터를 전송
 image.png
image.png
- Ingest - 스트리머의 비디오 영상이 트위치 데이터 센터로 가는 것
- Transcode - 비디오 형식을 바꾸는 것
- Replication - 복사. 안정성을 위해
- Edge - CDN이라고도 부름
 image.png
image.png
 image.png
image.png
한계점
- 보안: 기본적으로 보안 기능이 내장되어 있지 않아 데이터 암호화가 필요할 경우 추가 설정이 필요함
- 방화벽 문제: 전용 포트(기본적으로 1935)를 사용하므로 일부 네트워크 환경에서는 차단될 수 있음
- 모바일 지원 부족: HTTP 기반 스트리밍 프로토콜(HLS, MPEG-DASH)에 비해 모바일 기기에서의 지원이 제한적
- 확장성: 대규모
4️⃣ SRT (Secure Reliable Transport)
OBS 사용
개요
- 개발자: Haivision
- 출시 시기: 2017년
- 주요 용도: 불안정한 네트워크 환경에서도 안정적이고 보안이 강화된 비디오 스트리밍
- 특징:
- 보안 강화: AES 암호화를 통해 데이터 전송 시 보안을 보장
- 신뢰성: 패킷 손실, 지연, 네트워크 변동성에 강한 내성을 가짐
- 적응성: 다양한 네트워크 조건에 맞춰 동적으로 조정
- 오픈 소스: SRT는 오픈 소스 프로젝트로, 다양한 플랫폼과 쉽게 통합 가능
SRT의 주요 기능
- 암호화: 전송 중인 데이터를 암호화하여 도청 및 데이터 변조를 방지
- 재전송 메커니즘: 패킷 손실 시 재전송을 통해 데이터의 완전성을 유지
- 동적 비트레이트 조정: 네트워크 상태에 따라 비트레이트를 자동으로 조정하여 스트리밍 품질을 최적화
- 방화벽 우회: UDP 기반이지만, NAT 및 방화벽 환경에서도 안정적으로 동작
장점
- 보안: RTMP와 달리 기본적으로 데이터 암호화를 지원하여 보안성이 뛰어남
- 신뢰성: 불안정한 네트워크 환경에서도 안정적인 데이터 전송을 보장
- 유연성: 다양한 네트워크 조건에 적응하여 최적의 스트리밍 품질 제공
- 확장성: 대규모 스트리밍 환경에서도 효율적으로 확장 가능
- 오픈 소스: 무료로 사용 가능하며, 커뮤니티 지원을 통해 지속적으로 개선됨
단점
- 채택률: RTMP에 비해 상대적으로 최근에 등장한 프로토콜로, 기존 인프라와의 호환성 문제 발생 가능
- 설정 복잡성: 초기 설정과 최적화를 위해 기술적인 지식이 필요할 수 있음
RTMP와 SRT의 비교
| 특징 | RTMP | SRT |
|---|---|---|
| 보안 | 기본적으로 보안 기능 없음 (RTMPS로 보안 강화 가능) | AES 암호화 내장, 기본적으로 보안 강화 |
| 전송 프로토콜 | TCP 기반 | UDP 기반 |
| 신뢰성 | TCP의 신뢰성 제공, 그러나 네트워크 변동성에 취약 | 패킷 손실 복구, 네트워크 변동성에 강한 내성 |
| 지연 시간 | 낮음 | 낮음 |
| 방화벽 우회 | 전용 포트 사용, 방화벽 문제 발생 가능 | NAT 및 방화벽 환경에서도 안정적 동작 |
| 확장성 | 대규모 분산 환경에서 추가 설정 필요 | 대규모 스트리밍 환경에서 효율적으로 확장 가능 |
| 오픈 소스 | 아니오 | 예 (오픈 소스 프로젝트) |
5️⃣ MPEG-DASH (Dynamic Adaptive Streaming over HTTP)
- 설명: ISO 표준의 HTTP 기반 스트리밍 프로토콜로, 적응형 비트레이트를 지원하며 다양한 미디어 형식을 지원합니다.
- 특징: 개방형 표준, 다양한 플랫폼과 호환.
정리글 원본
## 고민지 - **HLS** **- 지연시간이 높지만 호환성이 좋음 (치지직)** - 왜 다른 프로토콜에 비해 지연시간이 길까? - 어떻게 지연시간을 낮출 수 있을까? ### 왜 만들어졌을까? feat. RTSP - RTSP는 고정된 비트레이트로 콘텐츠 스트리밍에 최적화 - 고정 비트레이트의 경우 한가지 속도로만 데이터를 전송하다 보니 네트워크 상태가 변할 때에도 동일한 비트레이트로 스트리밍을 유지해야한다는 문제가 있음 ⇒ 따라서 호환성이 높은 HTTP를 기반으로, **네트워크 상태에 따라 비디오 품질을 실시간으로 조정** 가능한 **가변 비트레이트** 기능까지 도입된 것이 **HLS** ### HLS(Hypertext Live Streaming) - HTTP기반의 단방향 미디어 스트리밍 프로토콜 - 일반 웹서버 + CDN을 활용해 콘텐츠 배포 ### 왜 다른 프로토콜에 비해 지연시간이 길까? _image.png_ 지연시간이 긴 것에는 다양한 원인이 있었음 1. 동작 방식으로 인한 지연 1. 서버에서 스트리밍할 비디오 파일을 짧은 세그먼트(2~10초)로 분할 → 재생을 시작하기 위해선 **적어도 몇 개의 세그먼트가 필요해 초기 버퍼링 시간이 길어짐** (세그먼트 길이가 길수록 지연이 커질 수 있음) ⇒ CDN으로 세그먼트 캐싱해서 데이터 전송 시간을 개선하려함 2. HTTP 기반 요청-응답 지연 1. HTTP 기반이므로 **각 세그먼트 마다 서버에 요청을 보내고 응답을 기다리는 시간**이 필요. 네트워크의 상태나 응답 속도에 종속 3. 가변 비트레이트 지연 1. 네트워크 상태에 따라 **최적의 비트레이트를 선택하기 위한 모니터링** 진행 → 이 과정에서 비트레이트를 전환하며 지연이 발생함 ⇒ 지연이 시청 환경을 개선하지만 실시간성에서는 불리함! 4. CDN 캐싱과 서버 최적화 이슈 1. 세그먼트 파일이 여러 서버에 캐시되어도 여전히 HTTP 기반으로 동작해 추가적인 통신과정 필요 2. 특히 사용자 많은 라이브방송에서는 CDN이 적절히 분배되지 않으면 지연 발생 ⇒ 따라서 HLS는 라이브 스트리밍보다는 정적 비디오 플레이어에 더 적합 ### 치지직에서의 HLS 사용법 [https://medium.com/@delivalue100/hls-http-live-streaming-4fb1d2992d57](https://medium.com/@delivalue100/hls-http-live-streaming-4fb1d2992d57) _image.png_ ⇒ 결국 클라이언트가 플레이리스트의 미디어 세그먼트들을 순차적으로 GET하고 마지막쯤에 새로운 세그먼트를 요청하는 흐름이기 때문에 **단방향 통신으로 동작한다.** +) 뒤로 돌려보기 안되는 이유..? 돌려보기 자체에 리소스 소모가 큰듯. 그냥 방송 종료 후 다시보기 기능을 넣는게 이득 ### 지연시간 어떻게 개선할 수 있을까? [https://www.cdnetworks.com/ko/blog/media-delivery/http-live-streaming/](https://www.cdnetworks.com/ko/blog/media-delivery/http-live-streaming/) 1. 세그먼트 길이 단축 1. 6초 이상의 기본적인 세그먼트 길이를 2~1초로 줄이기 1. 짧아질수록 서버와 클라이언트 사이에 요청이 많아 부하가 생길 수 있으니 균형점을 찾아야함 2. LL-HLS 도입 1. 애플이 개발한 HLS의 초저지연 버전 2. 세그먼트 내에서 더 작은 단위인 파트로 나눠 전송하며, 세그먼트가 완전히 준비되지 않아도 일부를 먼저 전송함 3. 세그먼트 프리페칭 1. 클라이언트가 다음 세그먼트를 미리 예측하고 사전 다운로드 4. 송출 환경 최적화 1. 치지직 공지사항을 보니 송출 프로그램을 최적화하는 방법도.. 2. 스트리머가 키프레임 간격을 너무 짧게 설정 →세그먼트가 너무 짧아짐, 서버 부하 ⇒ 버퍼링 많아짐 이슈인듯 1. [https://help.naver.com/notice/noticeView.help?noticeNo=17188&serviceNo=23946&lang=ko](https://help.naver.com/notice/noticeView.help?noticeNo=17188&serviceNo=23946&lang=ko) ### 치지직의 경우 기존에 화질이 깨지는 문제 → 서버 부하 이슈로 움직임이 적은 장면에서는 낮은 비트레이트, 빠르게 변하는 장면에서는 높은 비트레이트를 사용해 빠르게 변하는 장면에서 품질이 저하되도록 함. ⇒ 이후에 서버 장비 도입으로 화질 제한을 풀고 원본 화질에 가깝게 (OBS로 스트리머가 송출하는 화질) 비디오를 전송 여기서 든 생각 → 어차피 우리의 타겟은 컨퍼런스 발표임, 정적인 장면이 많은 콘텐츠. 초기 치지직 방식대로 낮은 비트레이트를 유지해도 화질 문제는 없을 것 같음. 프레임율 낮추고.. ### 결론 - **높은 비트레이트와 긴 세그먼트**: 높은 비트레이트를 사용하면서 긴 세그먼트를 전송할 경우, 네트워크 대역폭을 효율적으로 사용할 수 있지만, 지연 시간이 증가. 특히 불안정한 네트워크에서는 재생 품질이 저하됨. - **낮은 비트레이트와 짧은 세그먼트**: 낮은 비트레이트와 짧은 세그먼트를 조합하면, 재생 안정성이 높아지고 지연 시간 감소, 비디오 품질은 저하. ⇒ 이게 우리서비스에 적합하지 않을까? ### 비트레이트랑 세그먼트 조정 어케함? 1. 비트레이트 1. `m3u8` 플레이리스트 파일 수정 1. `EXT-X-STREAM-INF` 태그를 사용하여 비트레이트를 설정 ``` text #EXTM3U #EXT-X-VERSION:3 #EXT-X-STREAM-INF:BANDWIDTH=1500000 # 이 스트림에 대한 메타데이터를 정의 # BANDWIDTH=1500000은 이 스트림의 대역폭 요구 사항이 1,500,000 비트(1.5 Mbps)임을 나타냄 stream_1500.m3u8 ``` 2. 세그먼트 1. FFmpeg로 비디오를 여러 해상도로 인코딩할 때 `-hls_time`을 사용하여 세그먼트의 길이를 설정 (기본 10초) 2. [https://frontdev.tistory.com/entry/ffmpeg%EB%A1%9C-hls-%EB%A7%8C%EB%93%A4%EA%B8%B0-%EC%98%B5%EC%85%98%EC%A0%95%EB%A6%AC](https://frontdev.tistory.com/entry/ffmpeg%EB%A1%9C-hls-%EB%A7%8C%EB%93%A4%EA%B8%B0-%EC%98%B5%EC%85%98%EC%A0%95%EB%A6%AC) ``` text - ffmpeg -i hasashin.mp4 -b:v 1M -g 60 -hls_time 2 -hls_list_size 0 -hls_segment_size 500000 output.m3u8 출처: https://frontdev.tistory.com/entry/ffmpeg로-hls-만들기-옵션정리 [Front End Develop:티스토리] ``` ## 김영길 [https://velog.io/@devstefancho/obs-RTMP-%EC%84%9C%EB%B2%84%EB%A1%9C-Live-Streaming](https://velog.io/@devstefancho/obs-RTMP-%EC%84%9C%EB%B2%84%EB%A1%9C-Live-Streaming) [https://www.cloudflare.com/ko-kr/learning/video/what-is-http-live-streaming/](https://www.cloudflare.com/ko-kr/learning/video/what-is-http-live-streaming/) HLS 는 apple 의 기술이라서 apple 기기에 전부 호환 반대로 안드로이드나 윈도우에서는 추가적인 로직 필요 [비디오 → HTTP 파일 조각으로 나눔 → 전송 →] 재생 HTTP 파일로 나누기 때문에 별도의 전용 서버가 필요하지 않다. _image.png_ _image.png_ - m3u8 : 메타데이터 - 시작 태그 - hls 프로토콜 버전 - 세그먼트의 최대 길이 - 첫 번째 세그먼트의 시퀀스 번호 - 실제 세그먼트의 길이, 다음 세그먼트 인덱스 - 종료 태그 - ts : 실제 비디오의 조각들을 담고 있는 컨테이너 LL-HLS : 저지연 어떻게 지연 속도를 줄였나 ### `세그먼트를 또 나누기 -> chunk` _image.png_ - 하나당 10초 정도인 ts 가 아닌 1초 이하 정도의 CMAF 컨테이너에 담아서 생성 즉시 전송한다. ㅅ또한 m3u8 파일에 추가적인 메타데이터가 들어간다. ### 2.1 미디어 변경 또는 광고 - **#EXT-X-DISCONTINUITY**: 이전 세그먼트와의 **연속성이 끊어짐**을 표시합니다. 이는 광고와 같은 **다른 유형의 미디어를 삽입**할 때 사용됩니다. ``` text m3u8 #EXT-X-DISCONTINUITY ``` - **예시**: 이 태그 뒤에 오는 세그먼트는 이전 미디어와는 다르게 인코딩되었거나 다른 타입의 미디어임을 의미합니다. ### 2.2 변수 비트레이트 및 다중 스트림 - **#EXT-X-STREAM-INF**: **다중 비트레이트 스트림** 또는 **적응형 스트리밍**을 위해 사용됩니다. 여러 비트레이트를 가진 대체 스트림이 있을 때, 클라이언트가 네트워크 상태에 따라 적절한 스트림을 선택할 수 있도록 합니다. ``` text m3u8 #EXT-X-STREAM-INF:BANDWIDTH=800000,RESOLUTION=640x360 low.m3u8 #EXT-X-STREAM-INF:BANDWIDTH=1500000,RESOLUTION=1280x720 medium.m3u8 ``` - **예시**: 800kbps, 1500kbps로 각각 다른 해상도의 스트림을 제공합니다. 클라이언트는 네트워크 상황에 따라 적절한 `m3u8` 파일을 선택하게 됩니다. ### 2.3 키 프레임 및 암호화 - **#EXT-X-KEY**: 세그먼트의 **암호화 키 정보**를 제공합니다. HLS에서는 콘텐츠 보호를 위해 **AES-128 암호화**를 사용하여 세그먼트를 암호화할 수 있습니다. ``` text m3u8 #EXT-X-KEY:METHOD=AES-128,URI="https://example.com/key" ``` - **예시**: 세그먼트를 AES-128로 암호화하며, 암호화 키를 가져올 위치는 `https://example.com/key`입니다. ### 2.4 LL-HLS 관련 메타데이터 - **#EXT-X-PART-INF**: **저지연 HLS**에서 사용되는 태그로, 세그먼트가 **파편(chunk)**으로 나뉘어 전송되는 경우 각 파편의 정보를 포함합니다. ``` text m3u8 #EXT-X-PART-INF:PART-TARGET=1.0 ``` - **예시**: 각 파편의 타겟 길이가 **1초**임을 의미합니다. - **#EXT-X-PRELOAD-HINT**: LL-HLS에서 아직 완료되지 않은 세그먼트나 파편에 대해 **미리 가져올 힌트**를 제공합니다. 이를 통해 클라이언트가 지연 시간을 줄이기 위해 미리 준비할 수 있습니다. ``` text m3u8 #EXT-X-PRELOAD-HINT:TYPE=PART,URI="segment3_part1.ts" ``` - **예시**: `segment3_part1.ts` 파편을 미리 로드할 힌트입니다. ### `응답 지연` 저번 금요일에 회고 시간에, Short Polling, Long Polling 이 나왔던 적이 있었는데 이와 비슷한 방식으로 지연 시간을 줄였다고 보면 쉬울 것 같다. Short Polling 은 주기적으로 서버에 요청을 보내서 업데이트 된 사항이 있는지를 체크한다. 만약 업데이트된 사항이 없다면 서버는 304(Not Modified), 200 를 반환한다. 이때 클라이언트는 업데이트된 사항이 있을 때 까지 또 요청을 보낸다. Long Polling (200) 은 클라이언트가 서버에 요청을 보냈을 때, 업데이트가 되기 전까지는 서버가 응답을 되돌려주지 않고 연결을 유지(지연)하다가, 업데이트가 된 순간 응답을 보낸다. 기존 HLS는 메타데이터(플레이리스트) 인 .m3u8 파일을 지속적으로 서버에 요청해서 .m3u8 을 토대로 세그먼트를 재생하는 방식인데, `지속적으로 서버에 요청` 이 과정이 지연시간의 주범이다. 이 시간 동안 클라이언트는 세그먼트를 받는게 아니라 대기를 해버리기 때문에, 실제 동영상 파일인 세그먼트를 업데이트가 되고 나서야 받을 수 있다. 기존 HLS 는 HTTP 요청을 주기적으로 보내서 .m3u8 이 업데이트가 되었는지 확인을 한다. 만약 업데이트가 되지 않았다면 또 서버에 요청을 보내고, 업데이트가 되었다는 응답을 받고 나서야 실제 스트리밍 데이터인 세그먼트를 받아온다. LL-HLS 는 - **클라이언트의 플레이리스트 요청**: - 클라이언트가 서버에 `.m3u8` **플레이리스트**를 요청합니다. 이때 클라이언트는 **최신 세그먼트**를 가져오기를 원합니다. - **서버의 요청 지연(Blocking)**: - 만약 서버에 **새로운 세그먼트**가 아직 생성되지 않은 경우, 서버는 즉시 응답을 하지 않고 요청을 **일정 시간 동안 대기(Blocking)** 시킵니다. 이 대기 시간 동안 서버는 새로운 세그먼트가 생성되기를 기다립니다. - **새로운 세그먼트 생성 시 응답**: - 새로운 세그먼트가 생성되면 서버는 대기 중인 클라이언트의 요청에 응답하여 **최신 플레이리스트**를 반환합니다. 클라이언트는 이를 통해 바로 다음 세그먼트를 가져가 재생을 시작할 수 있습니다. - **업데이트 주기 단축**: - 이러한 방식은 기존의 주기적인 폴링 방식보다 **지연 시간**을 훨씬 줄일 수 있습니다. 즉, 클라이언트가 계속해서 플레이리스트를 요청하여 최신 정보를 받기 위해 대기하지 않도록 하여 지연 시간을 줄입니다. ### `서버의 부하` LL-HLS 는 세그먼트를 더 짧게 생성하기 때문에 당연히 세그먼트를 더 자주 생성하게 되고, m3u8 의 업데이트도 더 많이 일어난다. 따라서 서버의 부담이 증가하게 된다. 서버의 부담을 줄이는 방법은 있을까? ### 2. 서버 부하를 줄이기 위한 방안 1. **CDN(Content Delivery Network) 사용** - **LL-HLS**에서 서버 부하를 줄이기 위해 가장 많이 사용되는 방법 중 하나는 **CDN**을 사용하는 것입니다. CDN은 스트리밍 콘텐츠를 여러 지점에 **캐시**하고, 지리적으로 가까운 사용자에게 콘텐츠를 제공함으로써 **서버의 부하를 분산**시킵니다. - CDN을 사용하면 클라이언트가 직접 서버에 연결하는 대신 CDN에서 콘텐츠를 받아가므로, **서버의 직접적인 요청 수**를 줄일 수 있습니다. 2. **효율적인 세그먼트 생성 및 캐싱** - 서버는 세그먼트를 효율적으로 생성하고, **재사용 가능한 세그먼트를 캐싱**함으로써 부하를 줄일 수 있습니다. 특히, 플레이리스트와 세그먼트가 자주 변경되기 때문에, 이를 적절히 캐싱하여 동일한 콘텐츠를 여러 클라이언트가 요청하는 경우 서버에서 재생성할 필요가 없도록 해야 합니다. 3. **최적의 플레이리스트 및 세그먼트 길이 조정** - LL-HLS에서는 지연 시간을 줄이기 위해 세그먼트를 작은 크기로 나누지만, **너무 작은 단위의 세그먼트**는 서버 부하를 크게 증가시킬 수 있습니다. 따라서 **적절한 세그먼트 길이**와 **플레이리스트 갱신 주기**를 설정하여 서버 부하와 지연 시간을 균형 있게 맞추는 것이 중요합니다. 대신 safari 를 제외한 브라우저에서는Subscribe to Liboo.blog
Get the latest posts delivered right to your inbox