[React-Query] useQuery속성 : Suspense
🚨 문제 상황
useQuery에서 Suspense를 사용해야 하는 상황
✅ 문제 해결
- 기존의 코드
typescript
const defaultOptions: DefaultOptions = {
queries: {
retry: 3,
refetchOnMount: true,
refetchOnReconnect: true,
refetchOnWindowFocus: true,
suspense: true,
}
};
export const queryClient = new QueryClient({
defaultOptions
});
queries에 suspense값을 boolean으로 설정해주면 되었던 과거와 다르게 현재는 제공하지 않는 기능
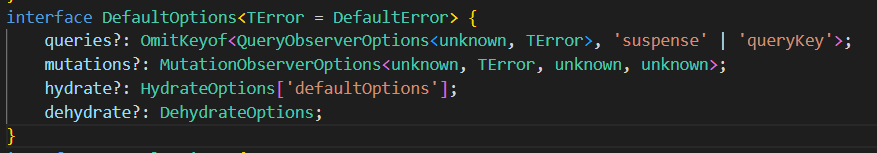
OmitKeyof를 통해 빠져버린 suspense속성
 image.png
image.png
새로 생긴 훅 useSuspenseQuery 는 suspense를 제공함
javascript
export const useMainLive = () => {
return useSuspenseQuery<MainLive[], Error>({
queryKey: ['mainLive'],
queryFn: fetchMainLive,
refetchOnWindowFocus: false,
});
};
gpt나 블로그를 아무리 찾아도 알려주지 않았던 정보였다. 아마 최근에 바뀐 것 같다.
결론
useSuspenseQuery 훅을 사용하면 된다
Subscribe to Liboo.blog
Get the latest posts delivered right to your inbox